We Are Electric
Een samensmelting van live muziek en electronic soul
Boom — boom — boom ♫. We. Are. Electric. Van drum ’n’ bass tot electro en van house naar techno. Een mengelmoes van de dikste electronic beats. Dat is waar We Are Electric voor staat. En wij hebben best wel feeling met deze stroming. Voor ons dus super tof om het artwork en de compleet nieuwe website te maken.
Waar het begon
In november 2013 begonnen met een klein festival, in het hartje van Eindhoven. Het Klokgebouw. Dat het zo snel uit de hand zou lopen, hadden ze zelf ook niet verwacht. Binnen 5 minuten waren de early bird tickets verkocht en binnen no-time was het festival compleet uitverkocht. Vervolgens zijn er nog twee indoor edities geweest in 2014 en 2015, totdat ze besloten er een totaal weekend van te maken én buiten!
E3, 2015
Een heerlijke zonnetje, bepakt met je tent en je zwembroek, de spanning bouwt zich op, zacht hoor je de beat op een afstand. Het is tijd voor de eerste We Are Electric Weekender. Op het prachtige E3 strand te Eersel, met de mooie bosrijke omgeving is er ruimte voor meer, meer en meer toffe acts. Wat dacht je van gerenommeerde namen als The Prodigy en Paul Kalkbrenner? Gegarandeerd succes. En dat was het, een uitverkochte camping én een uitverkocht festivalterrein.
Dit festival staat op de kaart.
Wat is onze bijdrage?
• Concept
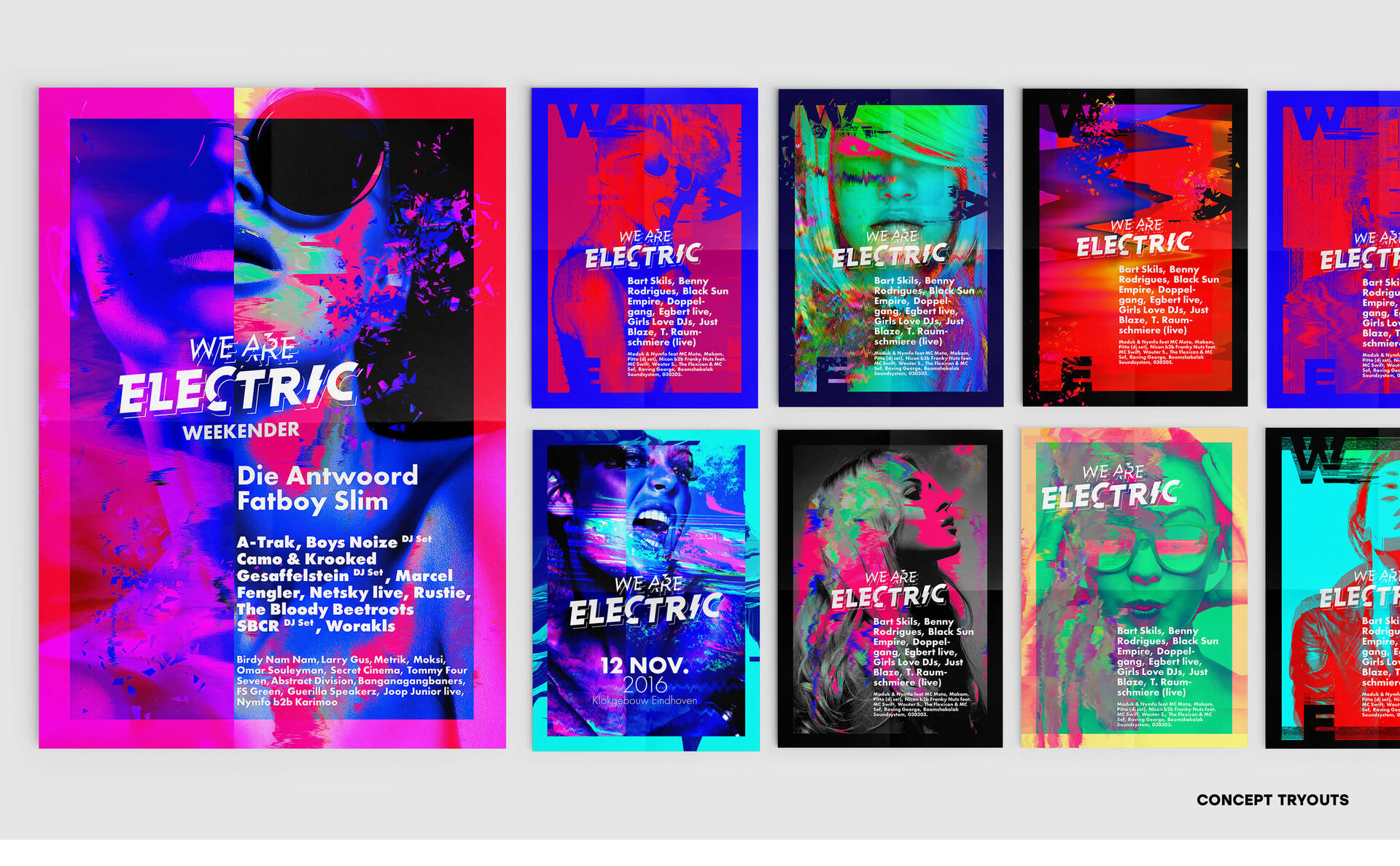
• Artwork
• Website
Concept
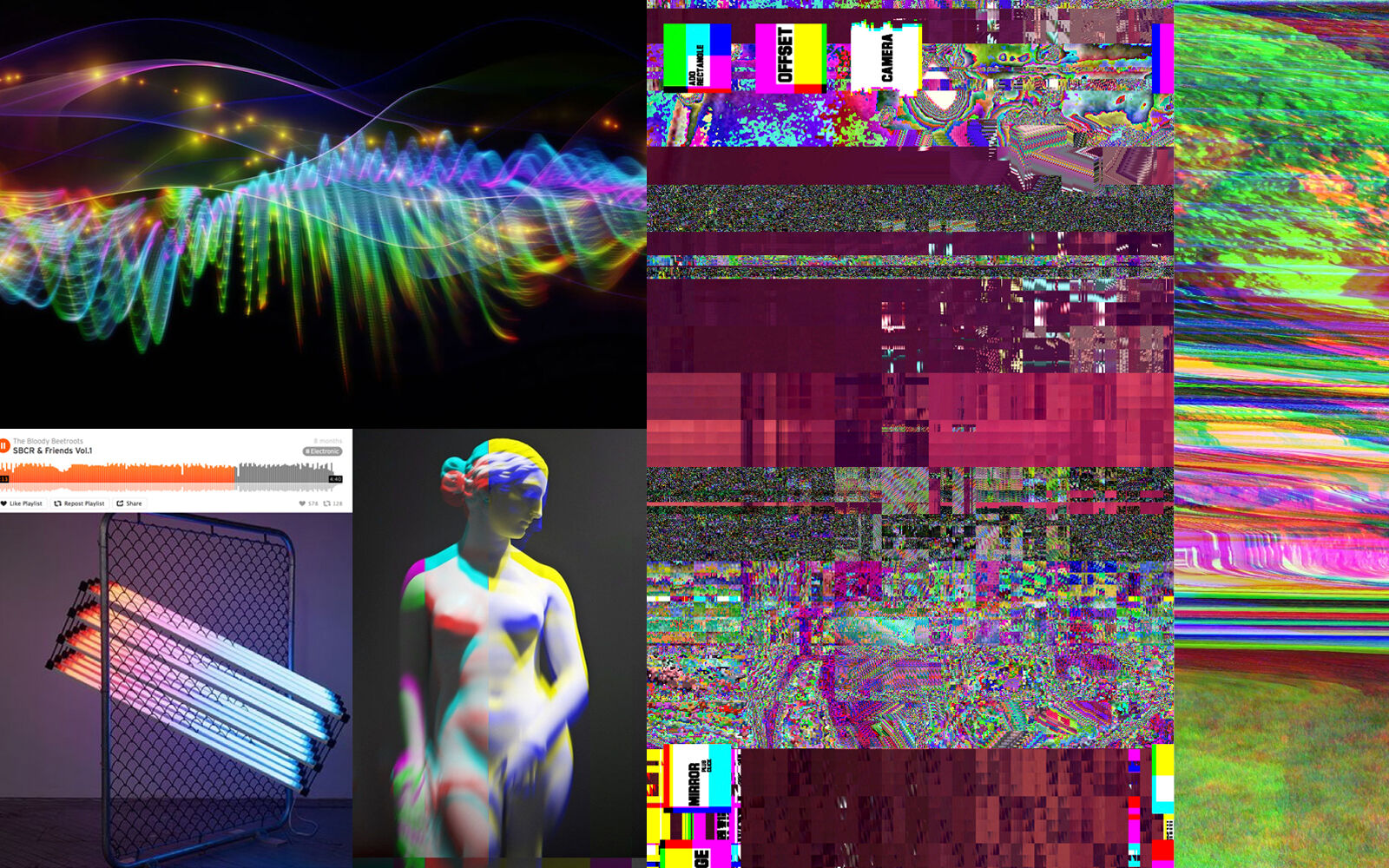
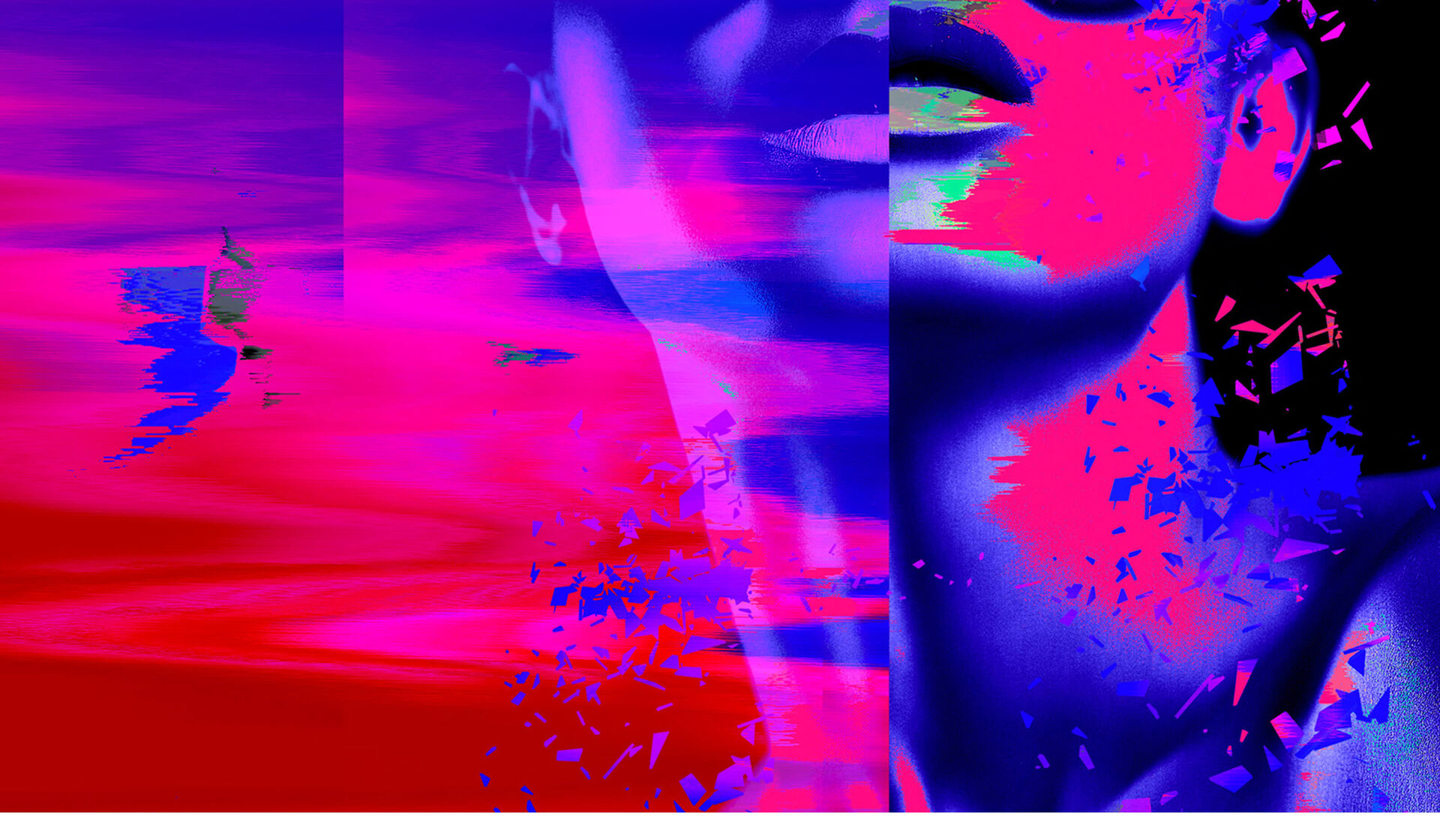
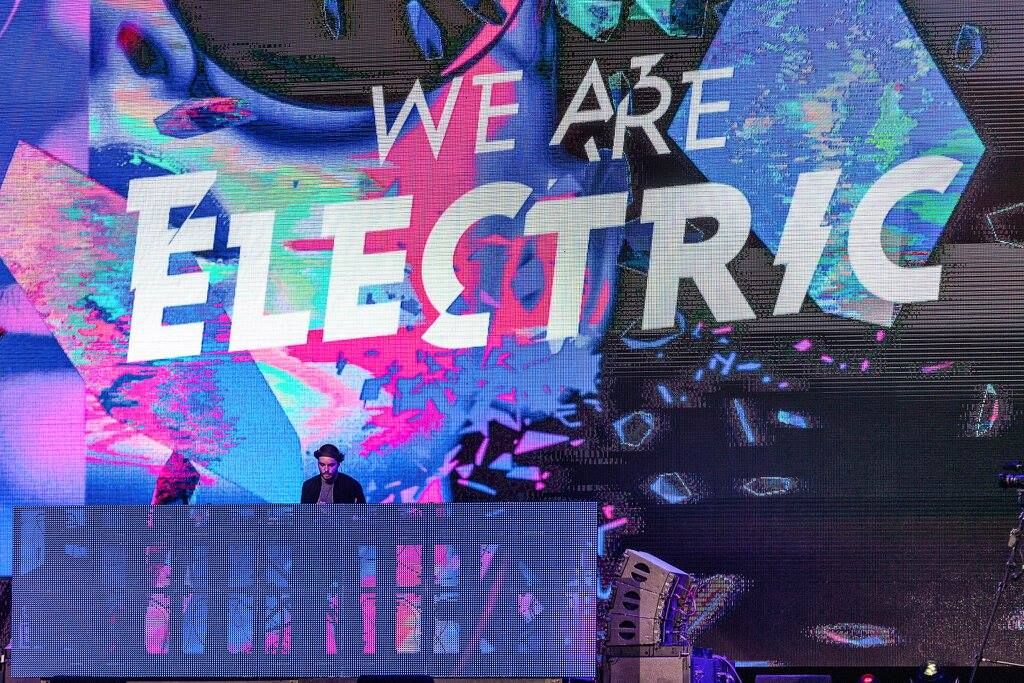
Rauw, elektronisch en contrastrijk. Wij visualiseren Electric sound door het gebruik van soundwaves + glitch + light. Het artwork moet knallen en anders zijn dan de anderen. We are Electric is geen eenheidsworst, is niet saai. Het moet direct duidelijk zijn wat voor type festival het is. De bezoeker geven we een voorproefje voor de kwaliteit ze mogen verwachten.


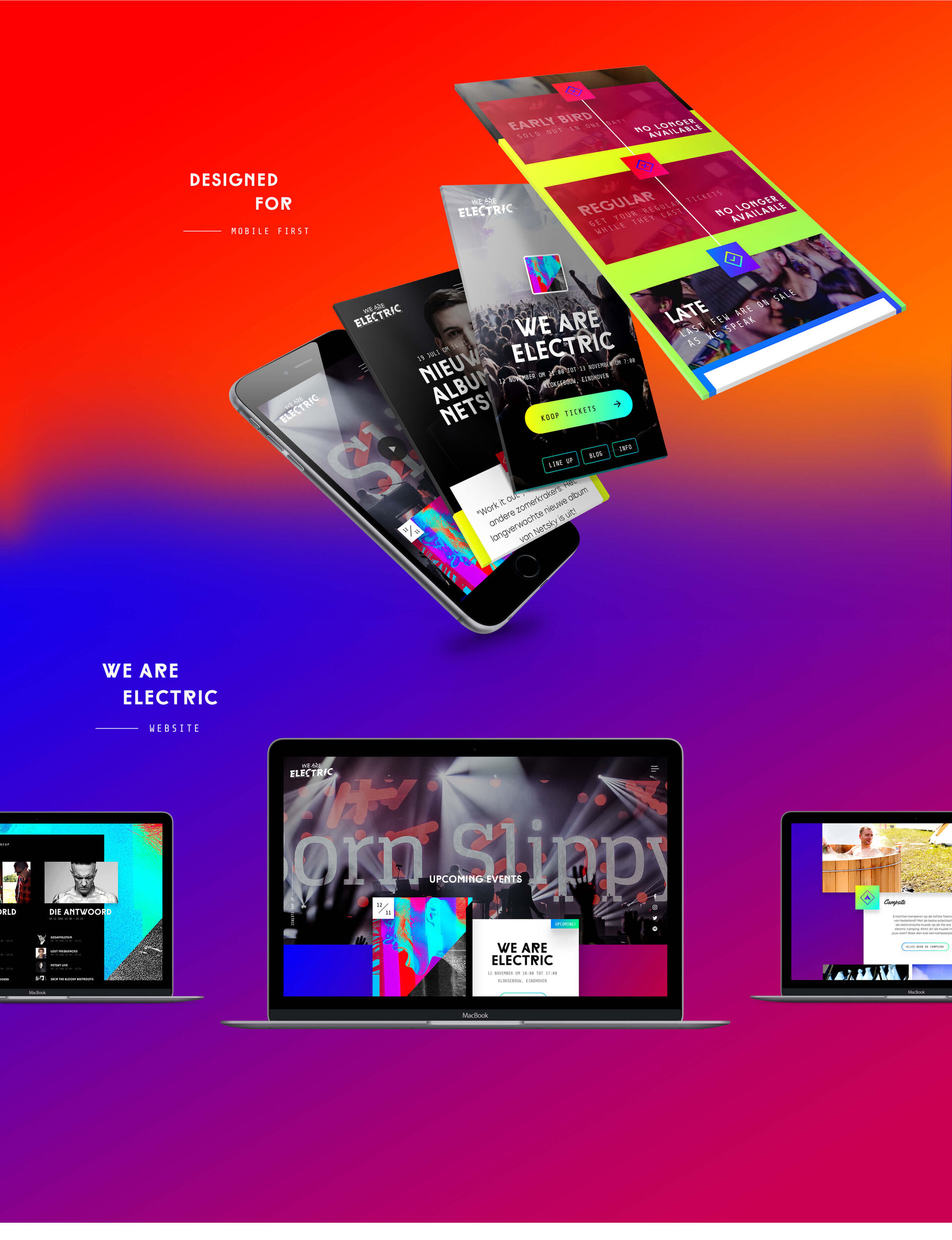
Website
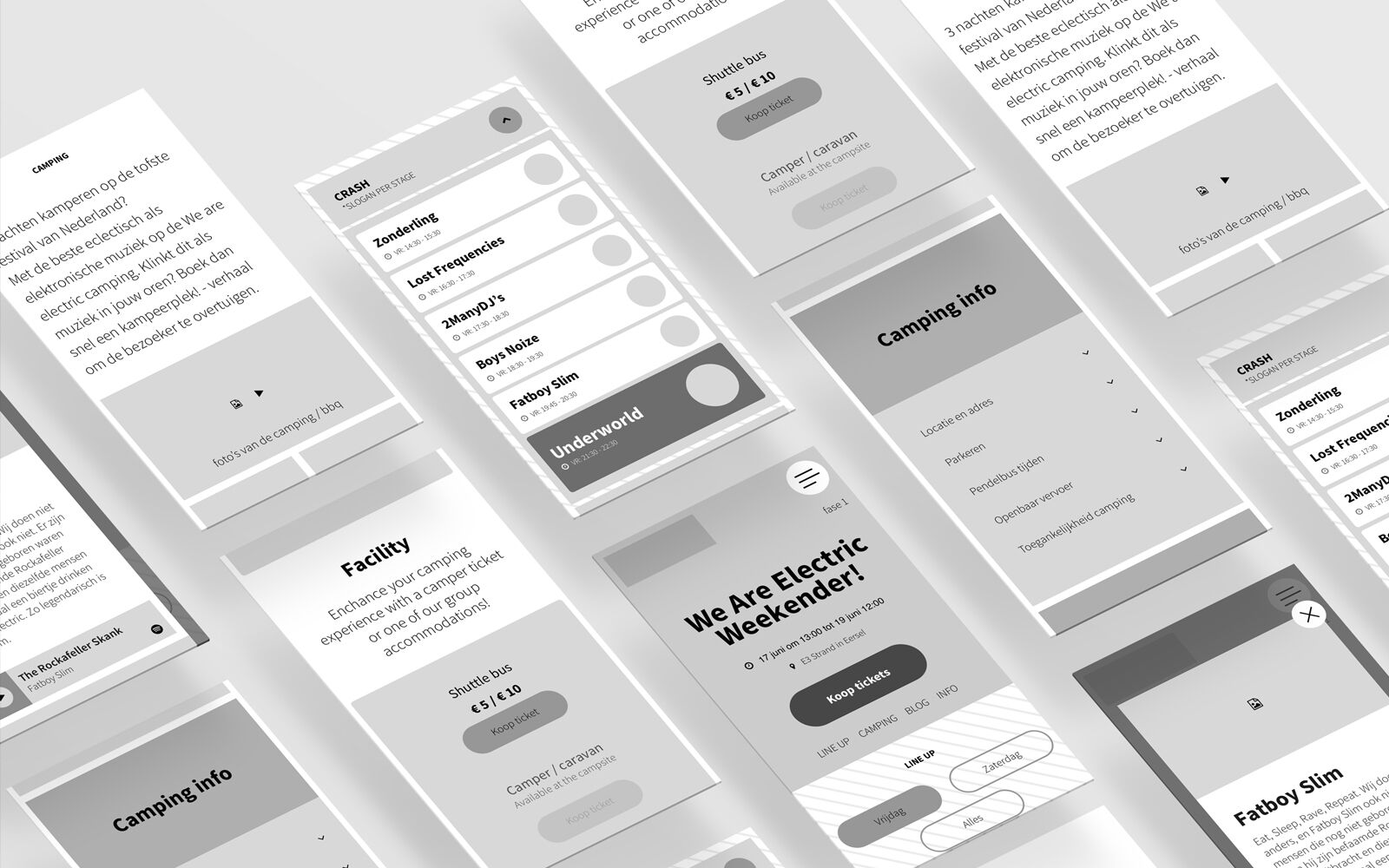
Voordat we zijn begonnen hebben we goed gekeken naar concurrentie in festivalland, in alle soorten en maten. Niet vanwege stijl maar vooral om de inhoud. We hebben het over meerdere events, een weekend editie en een november editie. Hoe gaan we hier mee om? Wat plaatsen we prominent en wat is écht secundaire informatie? Dit hebben wij in eerste instantie uitgewerkt in een interactie ontwerp. Omdat we te maken hebben met een festival + een relatief jonge doelgroep, gaan we direct uit van mobile first. Dit houdt in dan we ons voornamelijk richten op mobiel bezoek van de website. Hier kunnen we dan onze volledige aandacht vestigen op de mobile experience.
Om het interactie voor ons zelf helder te krijgen creëren we een klikbaar prototype. Voelt de navigatie logisch? Staat de informatie op de juiste plek? Hoe kom ik het snelst van A naar B? Zijn er geen dode eindjes? Zo krijg je sneller het gevoel of het plaatje wel helemaal klopt. Als we hier dan ook nog scenario’s aan koppelen als;
- Ik wil een early bird ticket kopen
- Ik wil weten wanneer [artiest naam] optreed
- Ik wil weten of er kluisjes aanwezig zijn op het terrein
Dan weten we zeker dat we het interactie ontwerp op de best mogelijke manier testen. Pas dán gaan we de hele website visualiseren zodat het perfect aansluit op de beleving van het artwork. Tijdens deze fase gaan we ook kijken naar de experience, hoe kunnen we het design aantrekkelijker maken en meer het gevoel geven van een mobiele app. Dit gebeurd dan met vloeiende overgangen, animaties en videogebruik.